完成用https://getbootstrap.com/ 初始化之後準備開工~

開始建立很多個有.css+.html+.spec.ts+.ts的vomponents
建立的方法就是在cmd打上語法
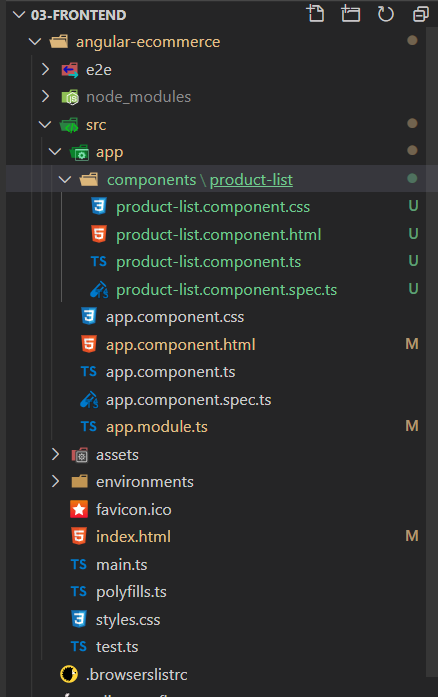
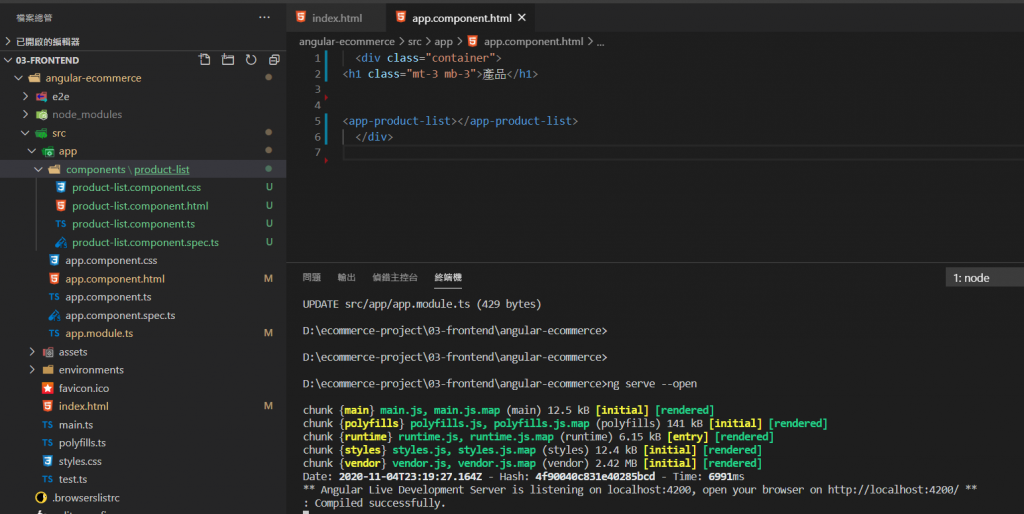
要下新的指令前要先按ctrl+c然後選Y在cmd打上語法ng generate component components/product-list
新增出來5個檔



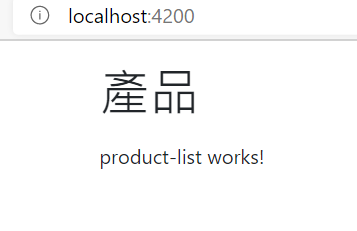
要下新的指令前要先按ctrl+c然後選在cmd打上語法ng generate class common/product
新增出來2個檔
對應著在springboot的http://localhost:8080/api/products 跑出來的
變數的數據.來寫變數
`{
"_embedded" : {
"products" : [ {
"sku" : "BOOK-TECH-1000",
"name" : "JavaScript - The Fun Parts",
"description" : "Learn JavaScript",
"unitPrice" : 19.99,
"imageUrl" : "assets/images/products/placeholder.png",
"active" : true,
"unitsInStock" : 100,
"dateCreated" : "2020-09-14T19:17:46.000+0000",
"lastUpdated" : null,
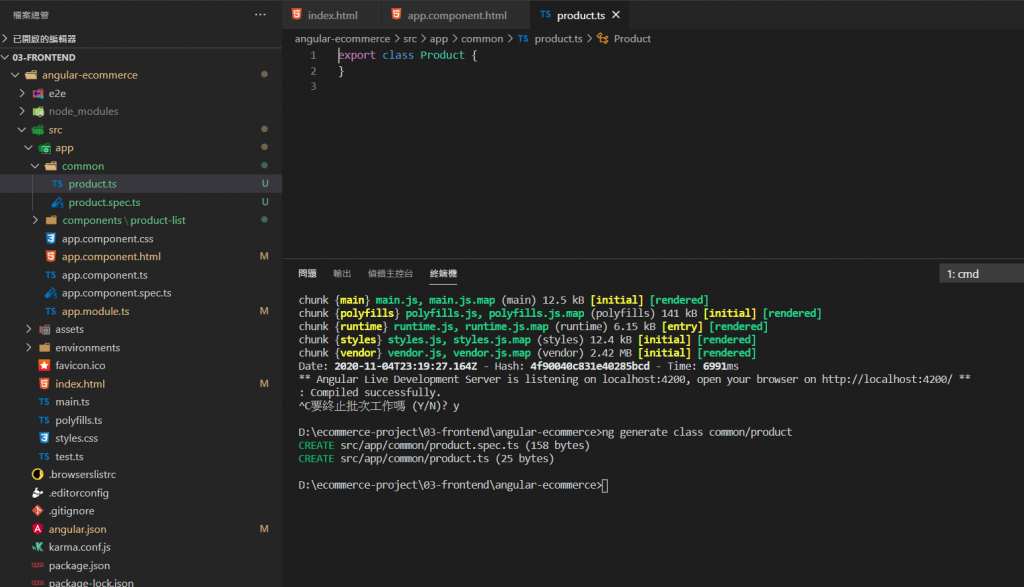
開始寫code
string對應敘述
number對應數字
boolean對應的變數賦true/false如果是以外的值,將會報錯
Date是日期時間
![]()
typeScript是很重視空格的
sku: string;在中間要空一格不然會報錯+前面要空格

sku: string;
name: string;
description: string;
unitPrice: number;
imageUrl: string;
active: boolean;
unitsInStock: number;
dateCreated: Date;
lastUpdated: Date;
}
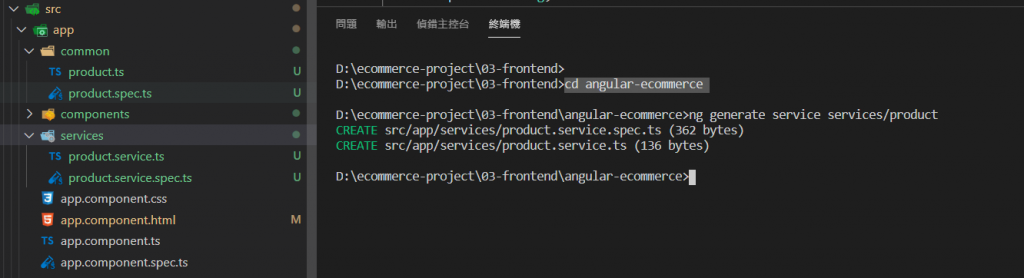
然後再新增要確認是有cd angular-ecommerce(進入angular-ecommerce這個檔)在cmd打上語法ng generate service services/product
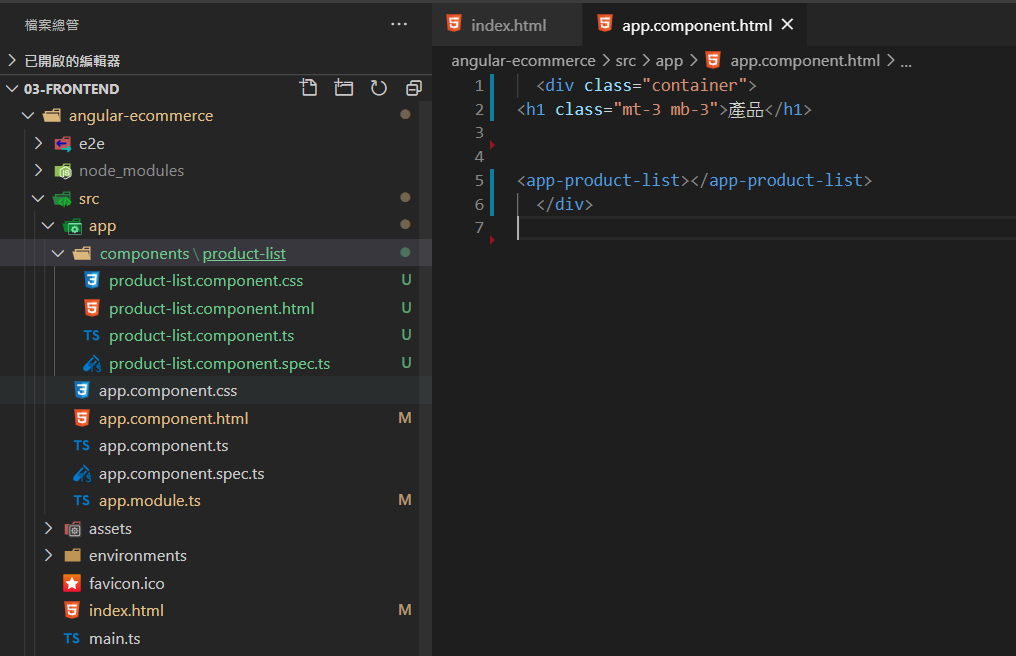
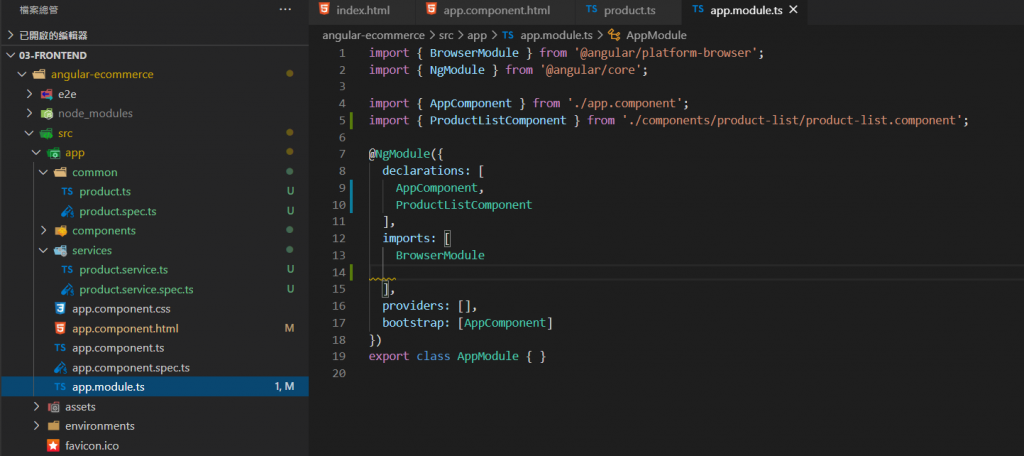
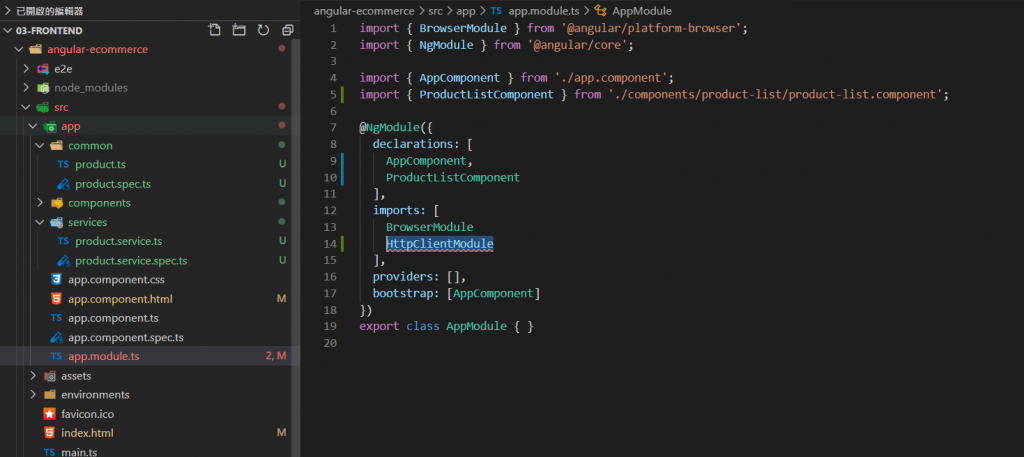
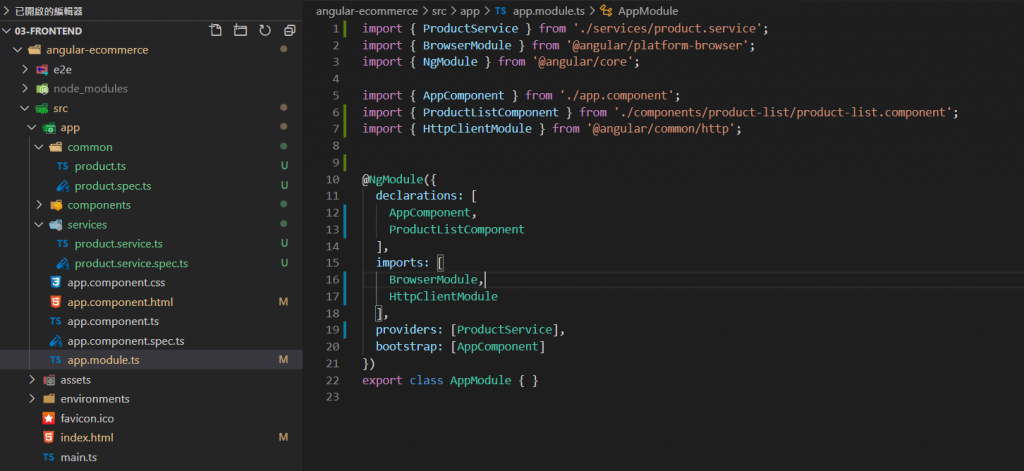
然後到app.module.ts去新增code
,HttpClientModule 在前面的,很重要要記得加
不過比較麻煩的是要自己去手刻import![]()
還有providers: [ProductService],

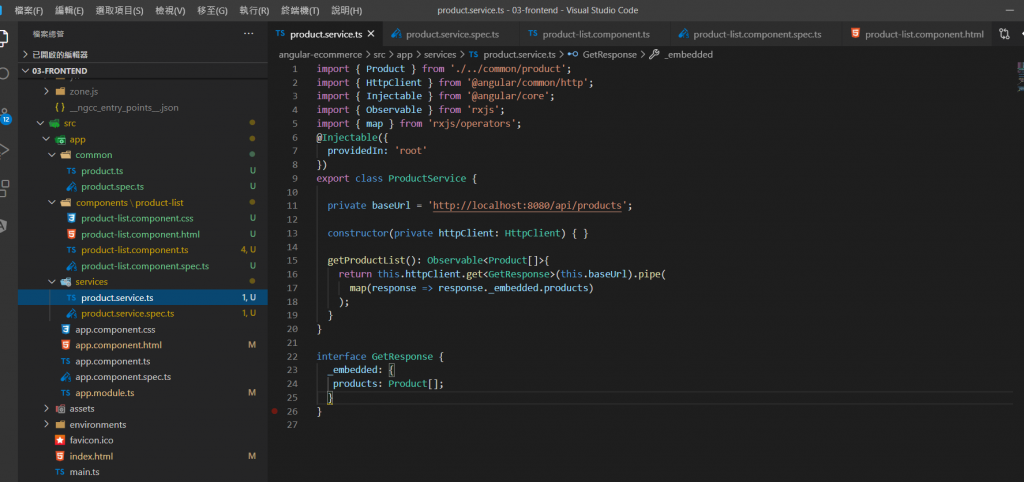
然後到product.service.ts(service code打錯前後端就連不起來了喔~)

import { HttpClient } from '@angular/common/http';
import { Product } from '../common/product';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class ProductService {
private baseUrl = 'http://localhost:8080/api/products';
constructor(private httpClient: HttpClient) { }
getProductList(): Observable<Product[]> {
return this.httpClient.get<GetResponse>(this.baseUrl).pipe(
map(response => response._embedded.products)
);
}
}
interface GetResponse {
_embedded: {
products: Product[];
};
}

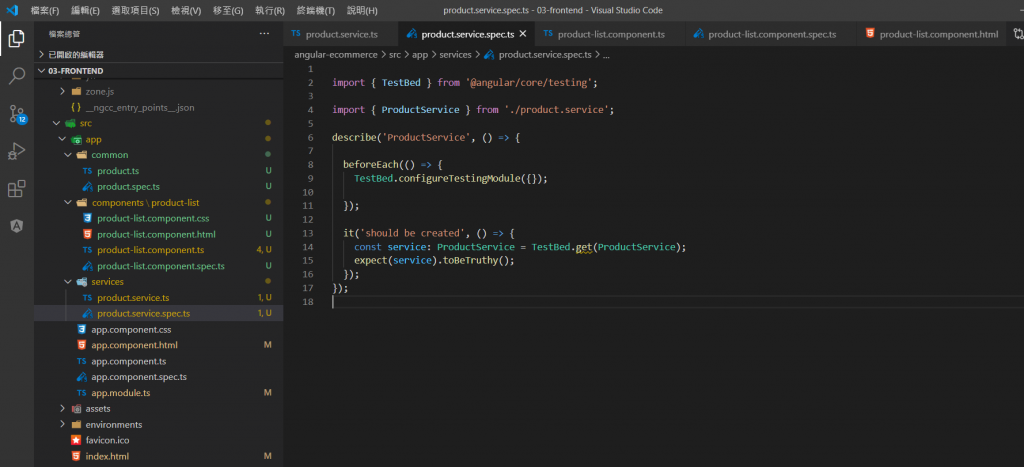
import { ProductService } from './product.service';
describe('ProductService', () => {
beforeEach(() => TestBed.configureTestingModule({}));
it('should be created', () => {
// tslint:disable-next-line: deprecation
const service: ProductService = TestBed.get(ProductService);
expect(service).toBeTruthy();
});
});
開始要把前後端接起來了喔~
應該可以好好地把坑補起來![]()
關於我們在購物網站上的買東西的要買的總數和金額
是都是使用前端和後端網頁組起來的喔~![]()
不是使用資料庫在加減乘除~使用資料庫加減乘除會比一般使用再更慢~
這樣就不能符合IT主要幫人解決 時間+金錢的意義的喔![]()
DEAR ALL 我們明天見![]()
